EPLAN 2024: Scripting Neuerungen
MfToggleMainMenuAction
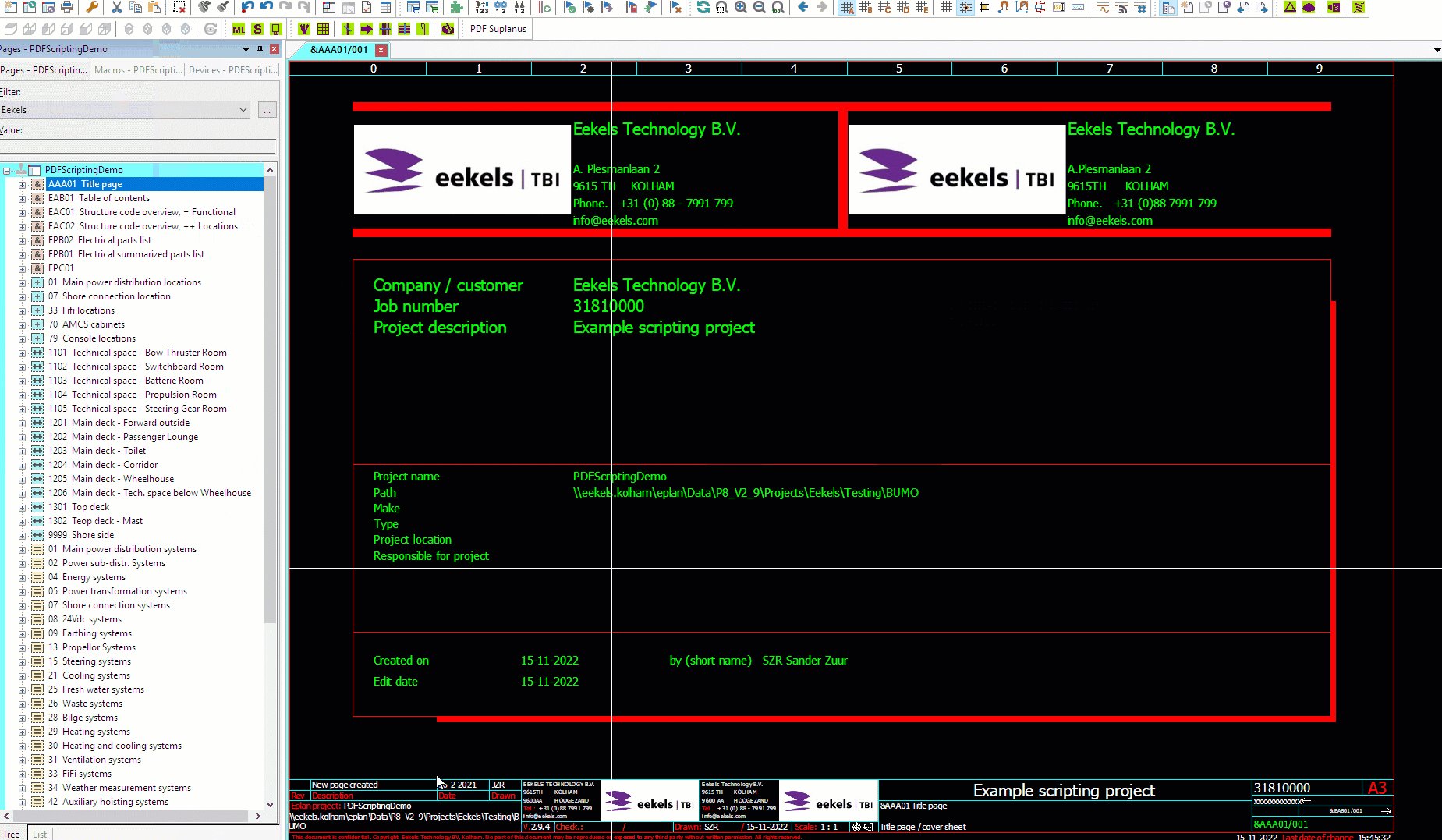
Blendet die Menüleiste mit den “alten” Menüs aus der Version 2.9 ein oder aus.
Bereitet Makros eines Makrosprojekts für die automatische Erzeugung vor.
Ermöglicht das Einbinden von externen Programmen.