LedMatrix
Noch so ein Projekt was gefühlt schon ewig (zwei Jahre) zurückliegt, aber ich noch keine Zeit gefunden habe darüber zu schreiben. Eigentlich seit ich etwas mit Computer mache, wollte ich mir schon immer eine LED Matrix bauen.
Mir macht Löten keinen Spaß, darum hab ich das immer gescheut. Aber mit LED-Stripes ist das nun einfach und sogar relativ günstig. Man braucht eigentlich nur folgendes:
- LED-Stripes: 16×16=256 (hab WS2812b genommen, sind nur 3-Leiter)
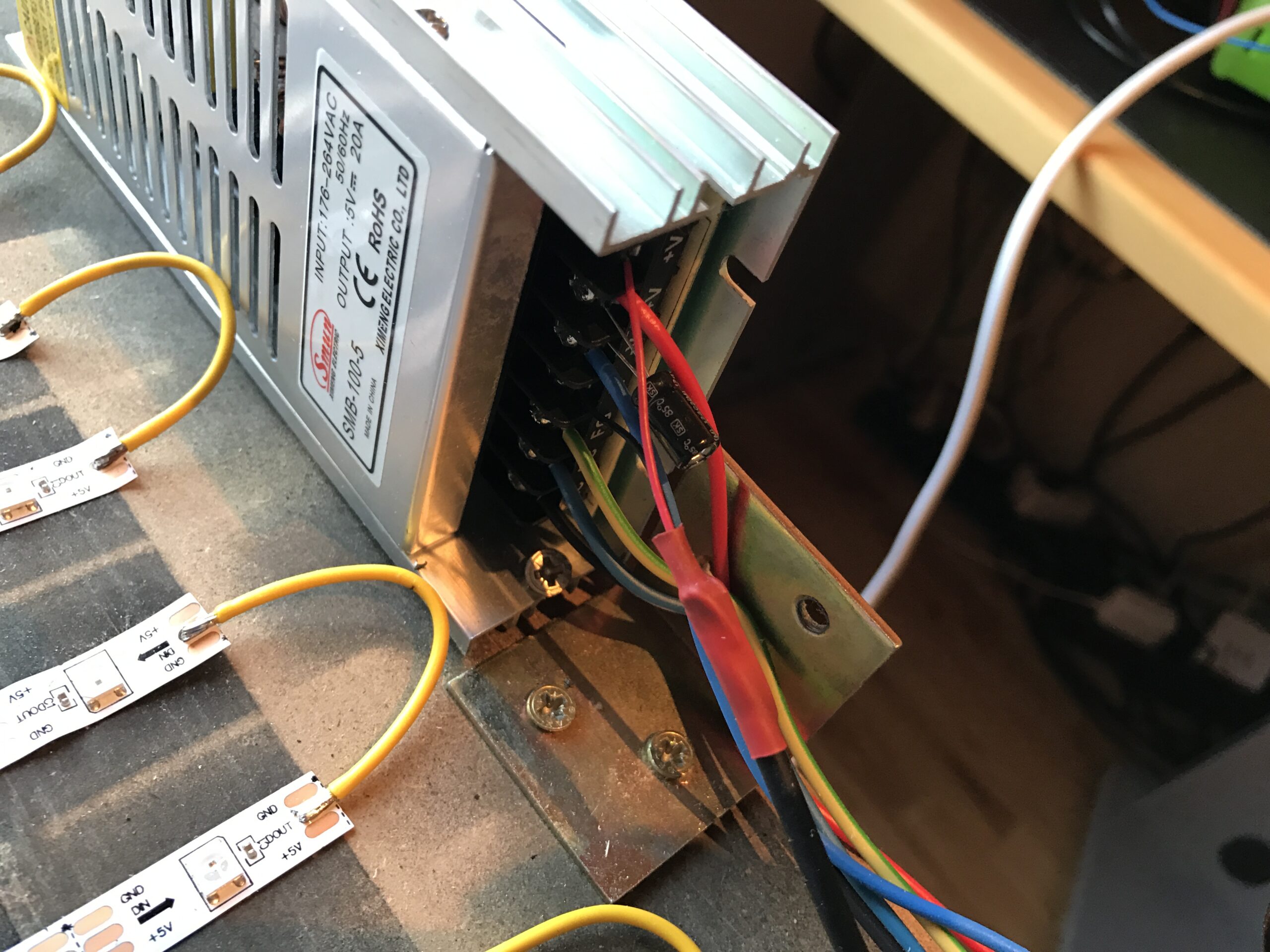
- Netzteil: In meinem Fall 20A
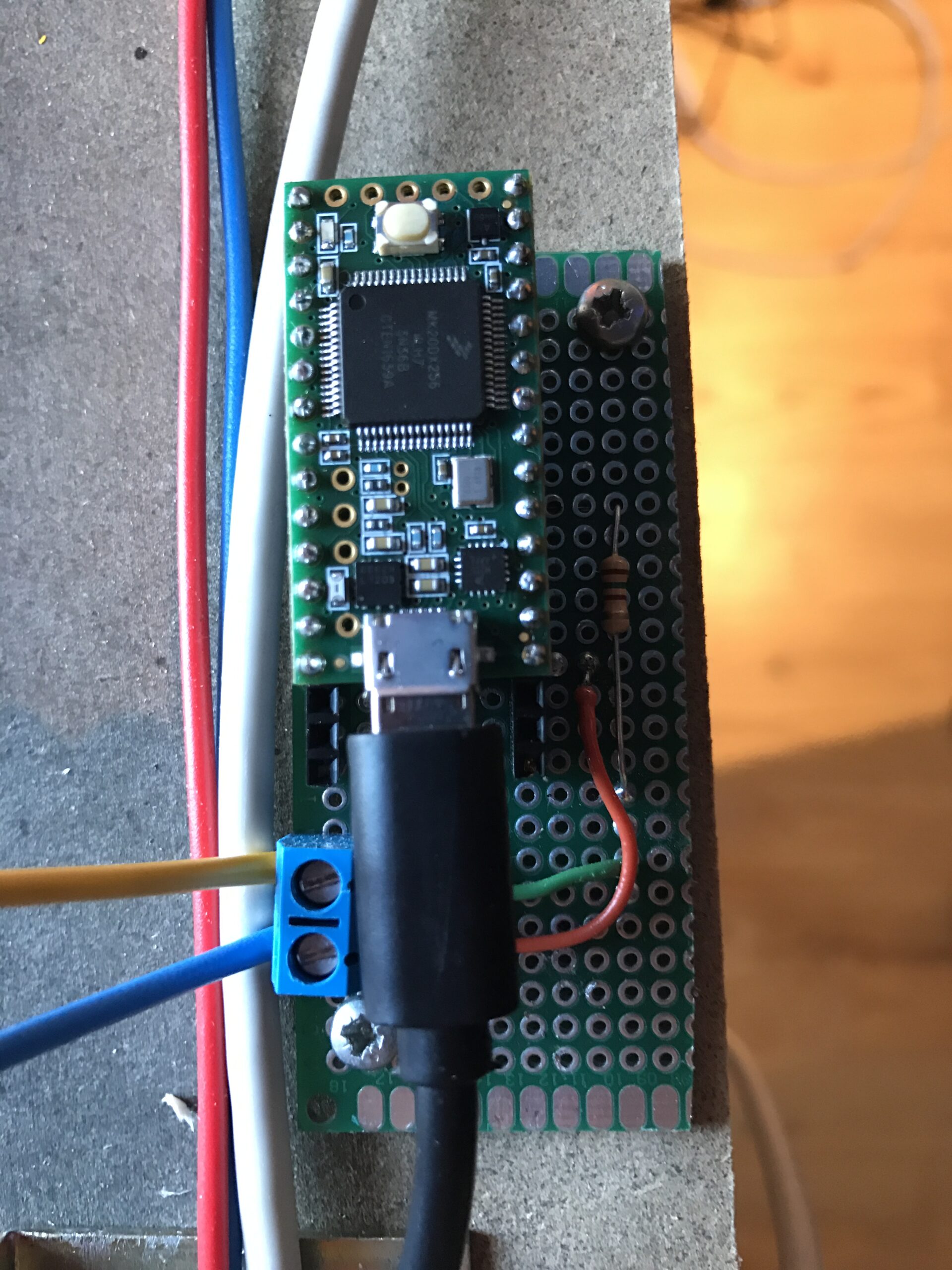
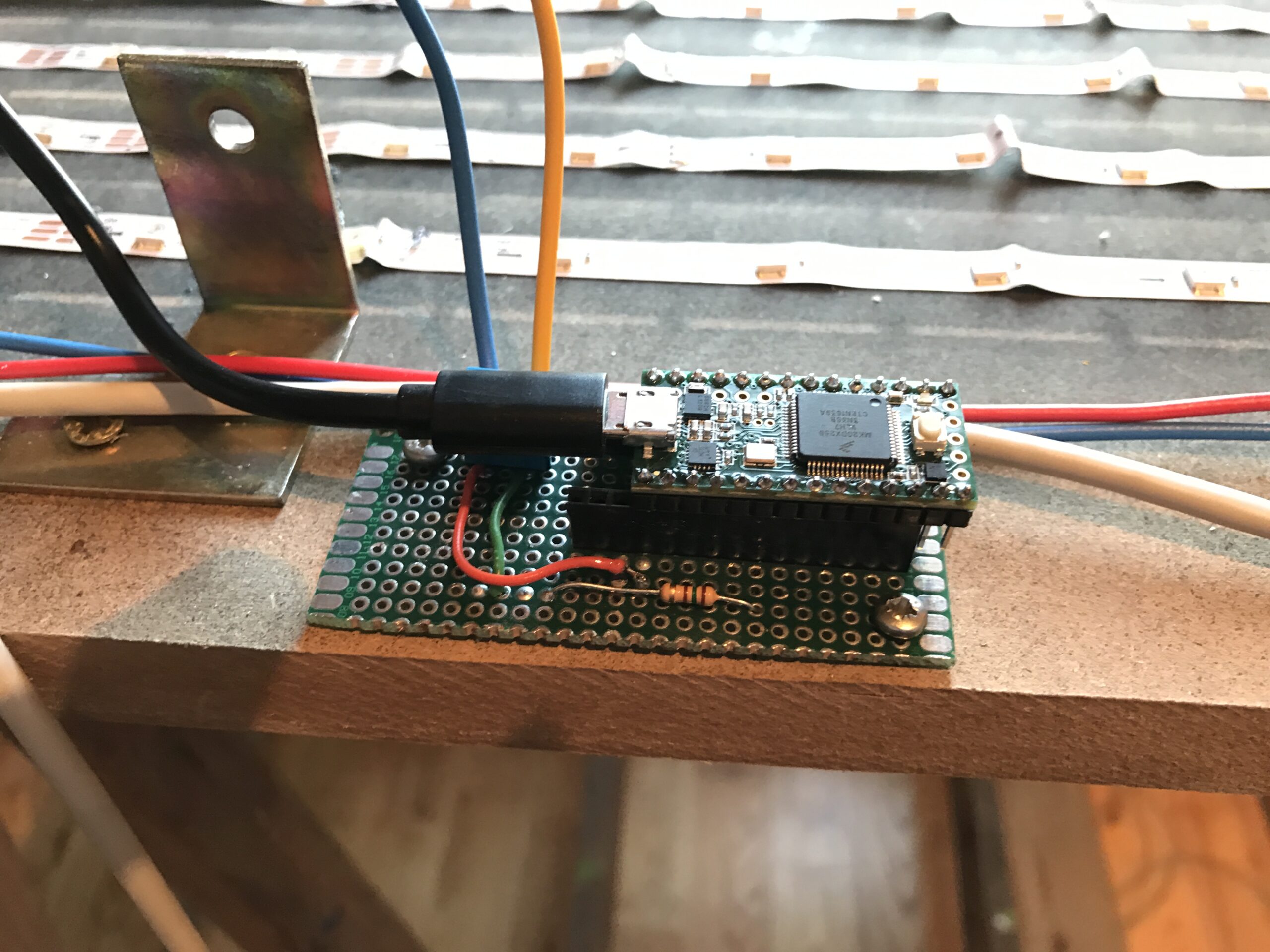
- Mikrocontroller: Muss schnell genug sein. Hab nen Tensy genommen
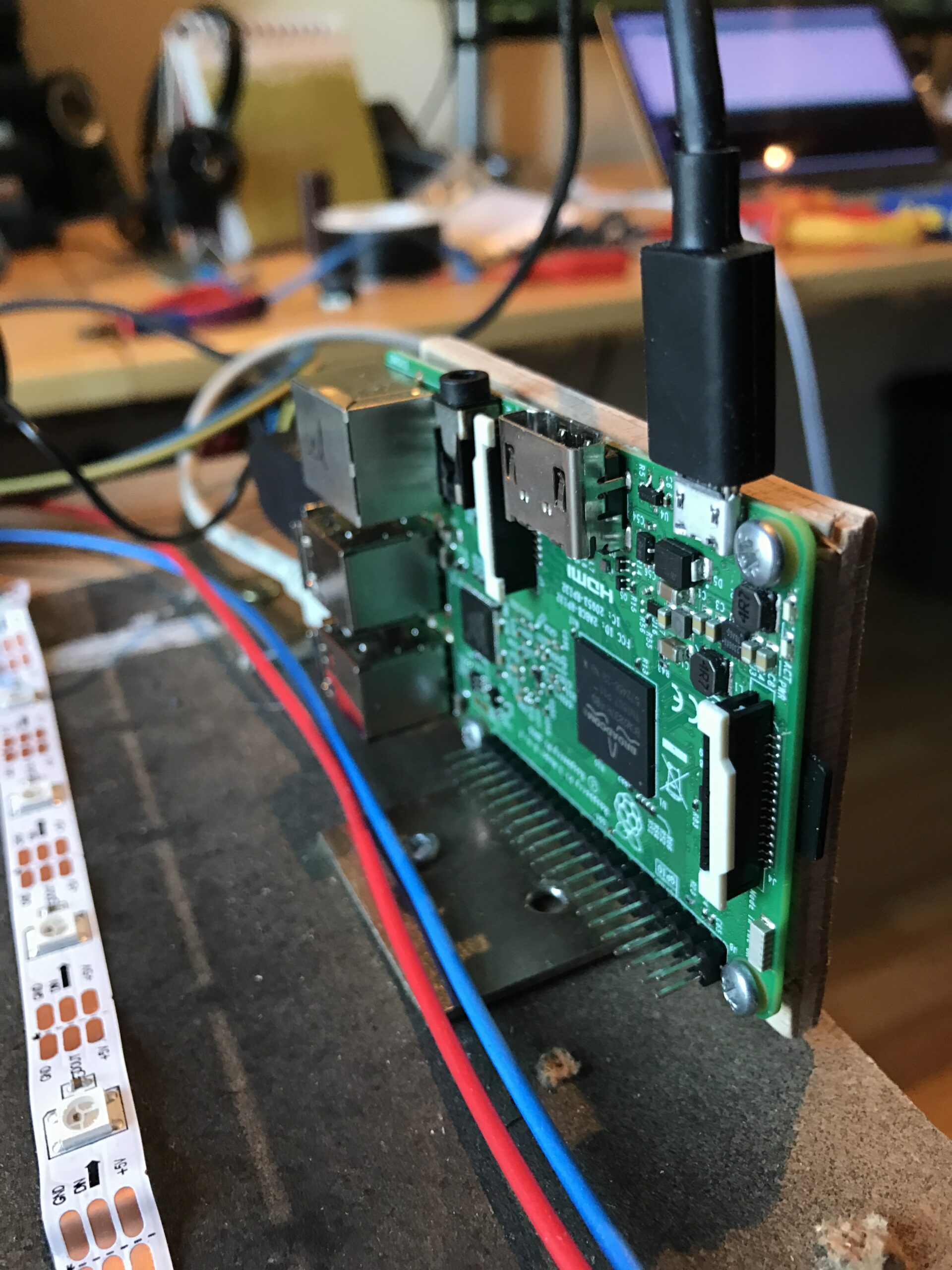
- Optional Rapsberry Pi: Damit kann ich Ihn vom Netzwerk aus steuern
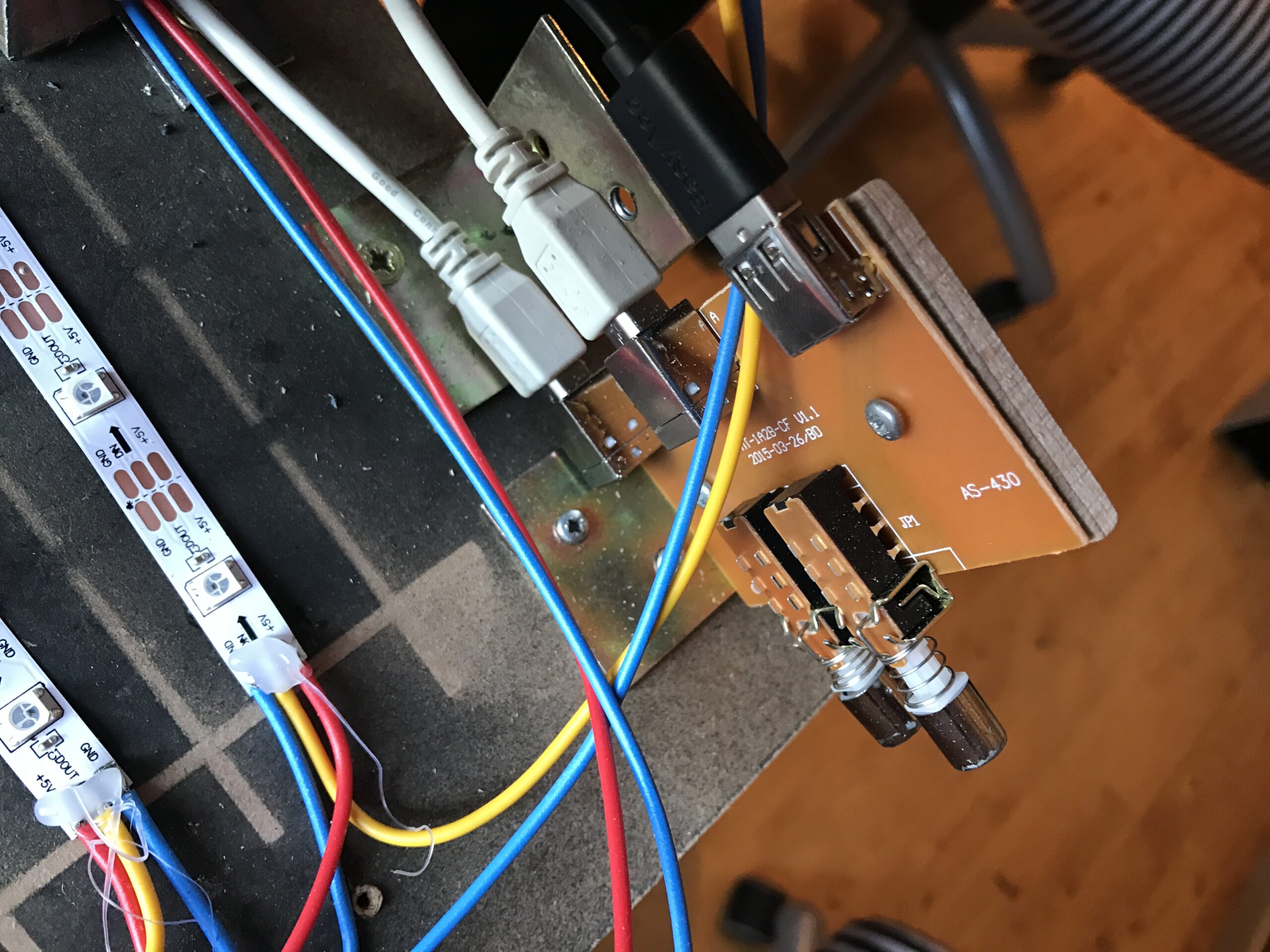
- Optional USB-Umschalter: Damit kann ich zwischen Raspberry Pi und Standalone umschalten
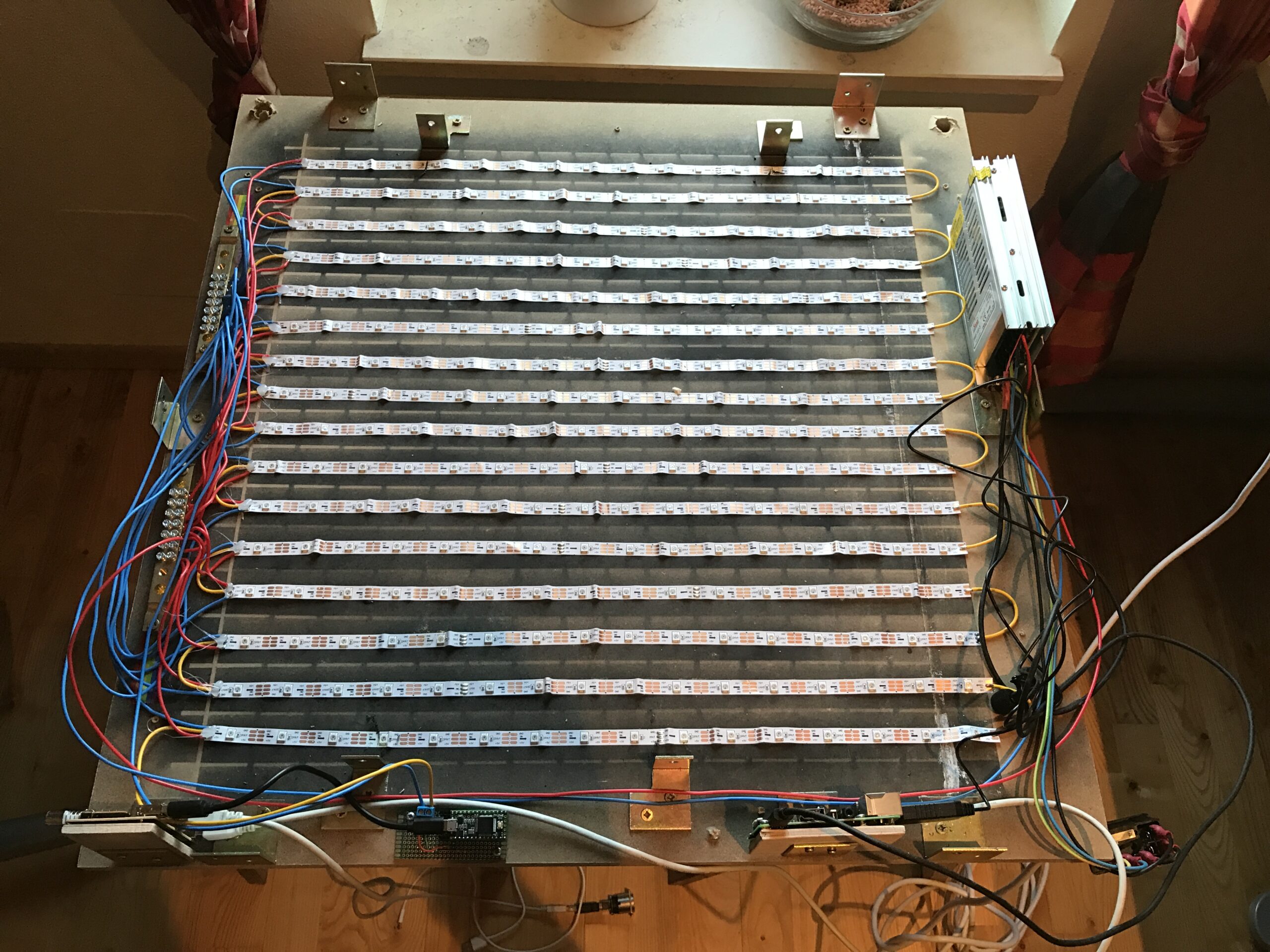
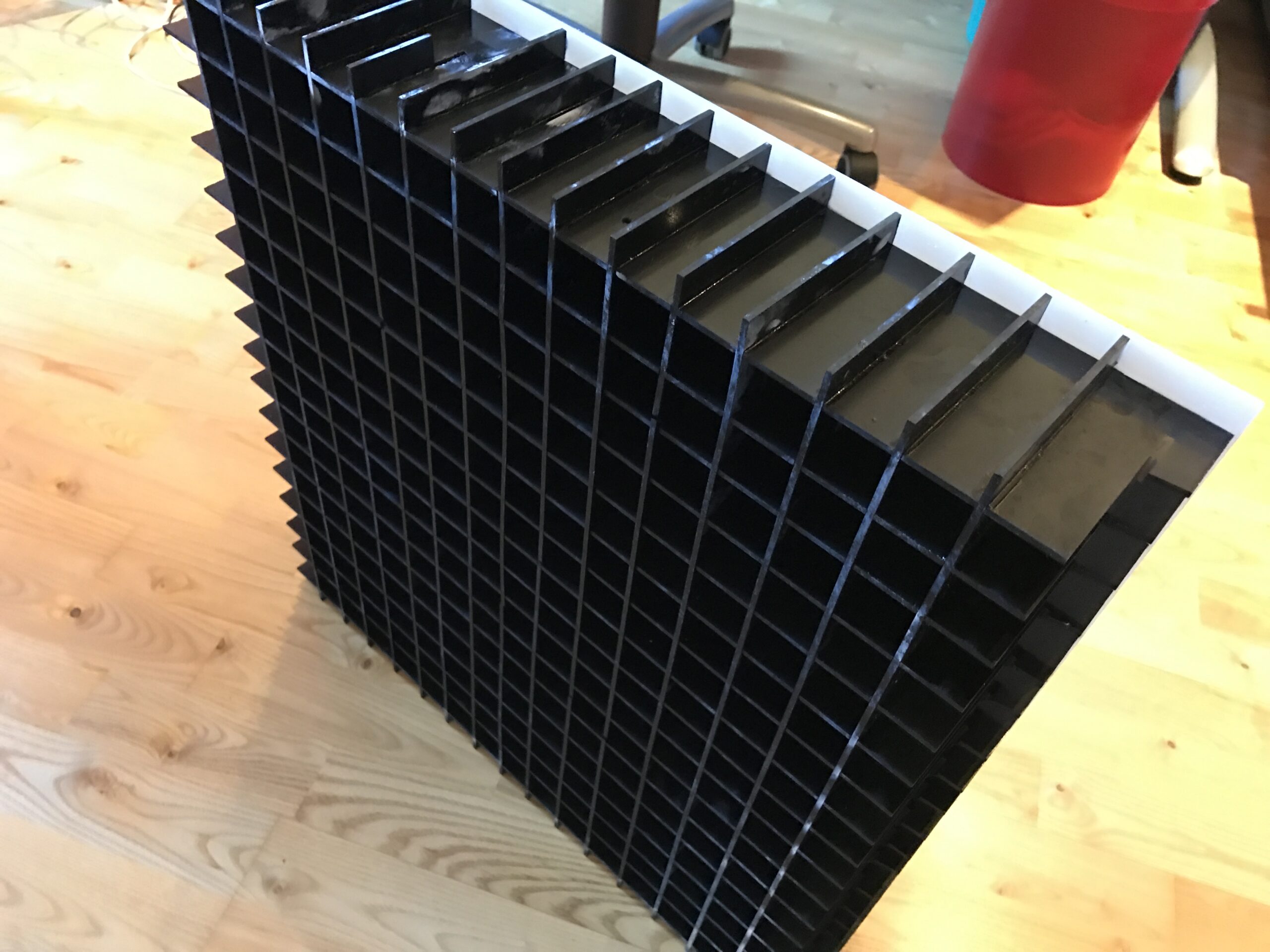
Nun hab ich mir eine MDF-Platte hergeschnitten und Fächer aus Kunststoff erstellt. Hier wenn möglich was leichteres nehmen. Die LED-Matrix ist sehr schwer geworden. Hatte noch bisl Holz rumliegen. Das hab ich geflämmt. Milch-Plexiglas hab ich fertig bestellt.
Den Tensy kann man mit Arduino programmieren. In meinem Fall läuft ne Laufschrift durch bis ein Signal von Serial kommt. Hier nutze ich auf dem Pi Glediator. Über Screens kann ich vom iPad aus auch auf den Pi per VNC und das bequem bedienen (oder per Handy was auf einer Party praktisch ist).
#include <FastLED.h>
#include <LEDMatrix.h>
#include <LEDText.h>
#include <Font12x16.h>
#define LED_PIN 4
#define COLOR_ORDER GRB
#define CHIPSET WS2812B
// initial matrix layout (to get led strip index by x/y)
#define MATRIX_WIDTH 16
#define MATRIX_HEIGHT 16
#define MATRIX_TYPE HORIZONTAL_ZIGZAG_MATRIX
#define MATRIX_SIZE (MATRIX_WIDTH*MATRIX_HEIGHT)
#define NUMPIXELS MATRIX_SIZE
#define WAITMAX 100000
// create our matrix based on matrix definition
cLEDMatrix<MATRIX_WIDTH, MATRIX_HEIGHT, MATRIX_TYPE> leds;
cLEDText ScrollingMsg;
int waitCount = 0;
const unsigned char TxtDemo[] = { EFFECT_SCROLL_LEFT " Hello World "};
void setup()
{
Serial.write("Setup...\n");
pinMode(13, OUTPUT);
digitalWrite(13, HIGH);
FastLED.addLeds<CHIPSET, LED_PIN, COLOR_ORDER>(leds[0], leds.Size());
FastLED.setBrightness(255);
FastLED.clear(true);
FastLED.show();
FastLED.showColor(CRGB::Red);
delay(500);
FastLED.showColor(CRGB::Green);
delay(500);
FastLED.showColor(CRGB::Blue);
delay(500);
ScrollingMsg.SetFont(Font12x16Data);
ScrollingMsg.Init(&leds, leds.Width(), ScrollingMsg.FontHeight(), 0, 0);
ScrollingMsg.SetText((unsigned char *)TxtDemo, sizeof(TxtDemo) - 1);
ScrollingMsg.SetTextColrOptions(COLR_RGB | COLR_SINGLE, 0xff, 0x00, 0xff);
}
int serialReadBlocking() {
while (!Serial.available()) {}
return Serial.read();
}
void loop()
{
if (Serial.available())
{
waitCount = 0;
while (serialReadBlocking() != 1) {}
digitalWrite(13, HIGH);
for (long i=0; i < MATRIX_SIZE; i++) {
leds(i).r = serialReadBlocking();
leds(i).g = serialReadBlocking();
leds(i).b = serialReadBlocking();
}
FastLED.show();
digitalWrite(13, LOW);
}
else
{
waitCount++;
if(waitCount > WAITMAX)
{
waitCount = WAITMAX; // Fix no overflow
if (ScrollingMsg.UpdateText() == -1)
{
digitalWrite(13, HIGH);
ScrollingMsg.SetText((unsigned char *)TxtDemo, sizeof(TxtDemo) - 1);
}
else
{
FastLED.show();
digitalWrite(13, LOW);
}
delay(50);
}
}
}
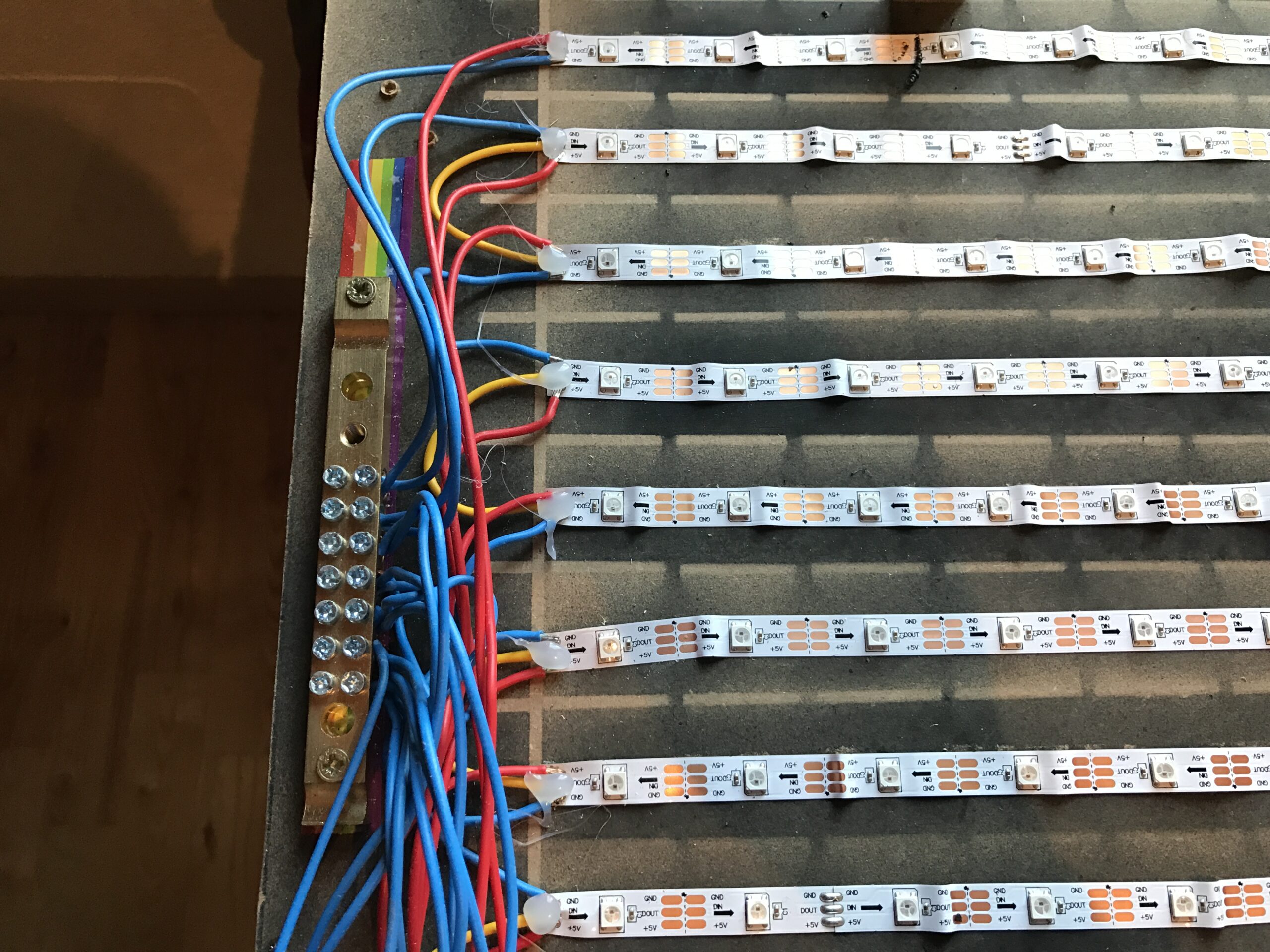
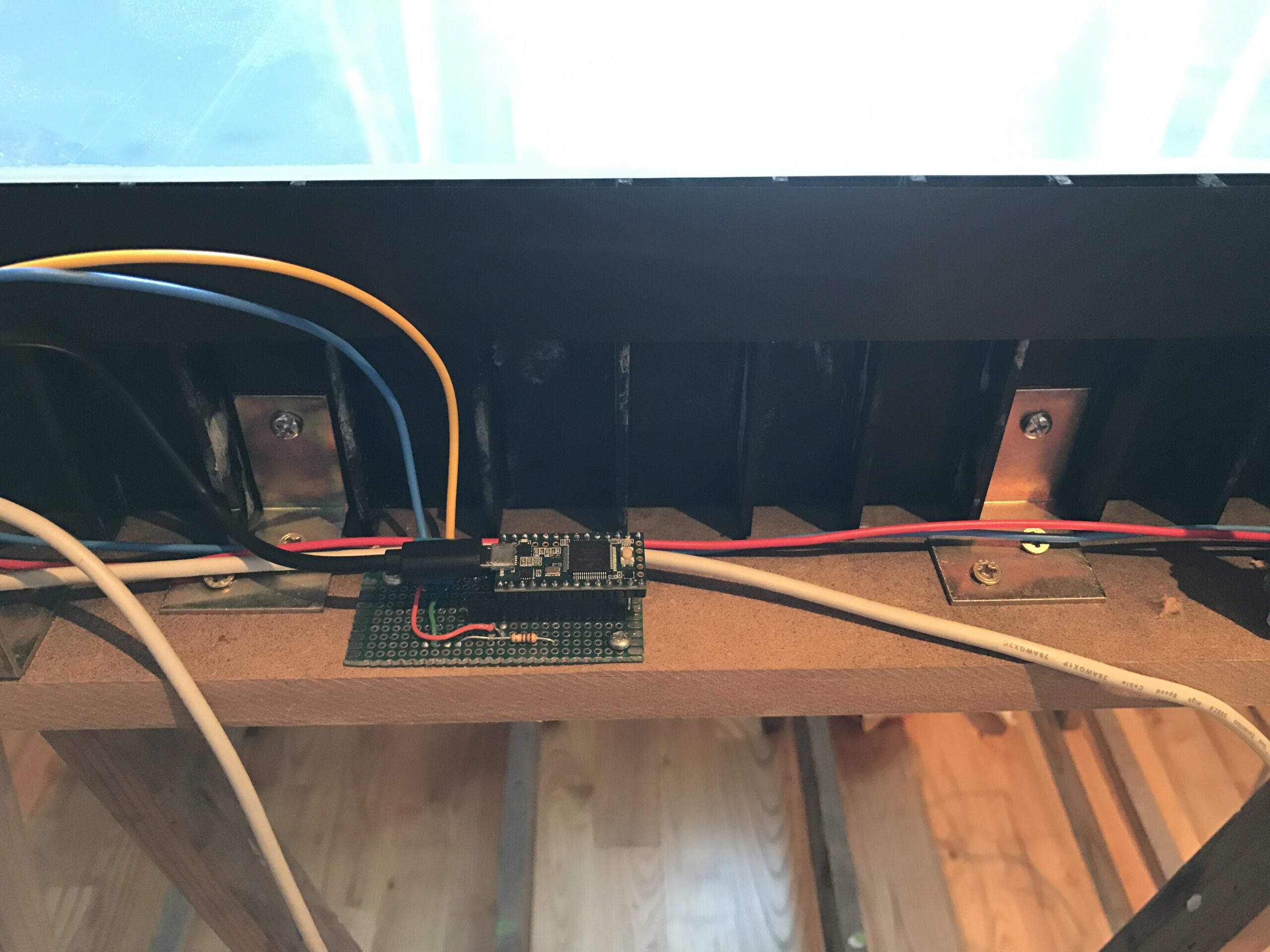
Für die Elektronik hab ich (verzeiht es mir) PE-Brücken genommen und dort immer die Spannungsversorgung der Stripes parallel drauf geschalten. Das Signal vom Tensy muss aber durchgeschleift werden.
Machte echt Spaß und sieht super aus!