Zuerst stellt sich die Frage was Scripting in Eplan eigentlich bedeutet…
Es gibt keine klare Definition, darum versuche ich es in eigenen Worten zu fassen (Wikipedia-Eintrag zu “Script”).
Scripting bedeutet mit kleinen Befehlen bzw. Programmen etwas zu bewirken.
Am besten kann man das veranschaulichen mit der Eplan Toolbar.
Man kann in Eplan recht einfach eigene Toolbars bzw. Buttons erstellen.
“Hinter” einem Button liegt immer ein gewisser Befehl der Eplan sagt, was zu tun ist.
Diese Befehle kann man auch selber zusammensetzen, was schon ein Teil des Scriptings ist, aber noch im Userinterface (Benutzeroberfläche) von Eplan geschieht.
Diese Befehle nennt man “Actions”.
Nun kommen wir schon zur 1. Lektion: Wir bauen uns eine Toolbar :)
Was soll die Toolbar machen? Wir wollen einen Text farbig hervorheben (Textfarbe= rot/grün).
Dafür brauchen wir als erstes eine neue Toolbar mit 2 Buttons. Wir gehen wie folgt vor:
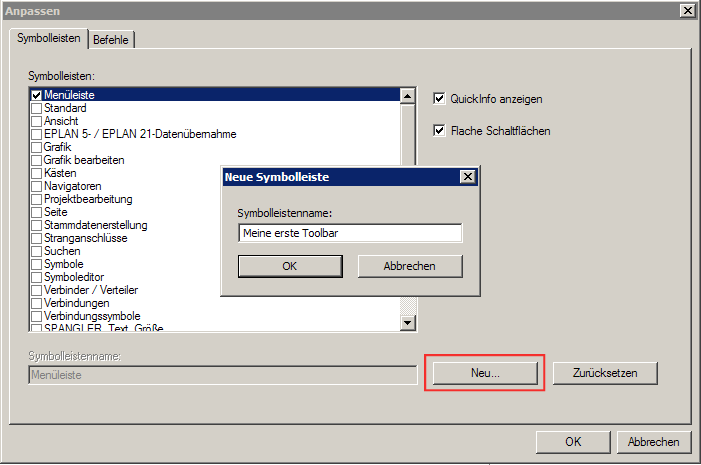
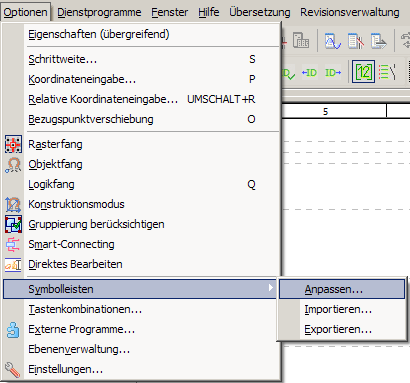
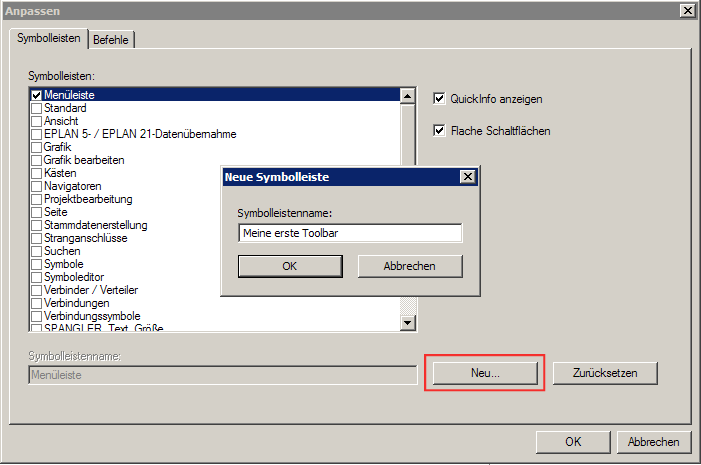
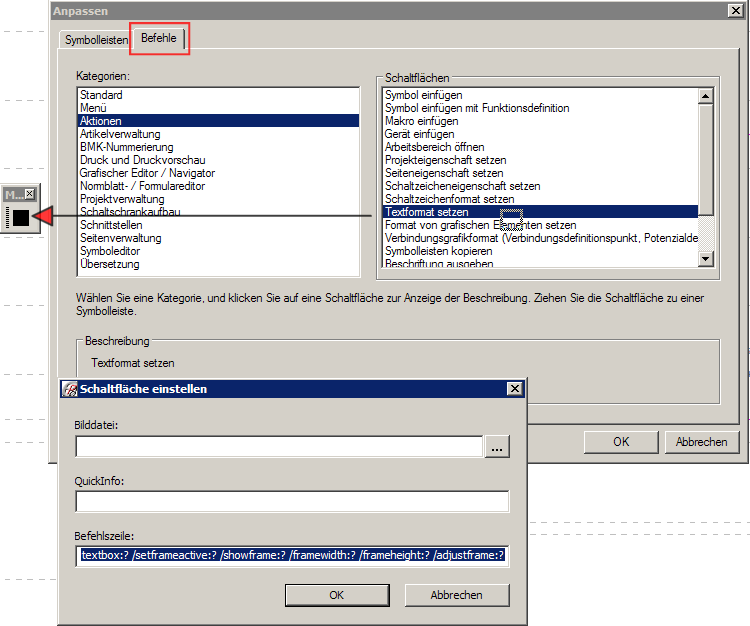
Über das Menü wählen wir den Eintrag Optionen/Symbolleisten/Anpassen…

Nun legen wir mit Neu… eine Toolbar an. Der Name ist beliebig.

Es erscheint (meist am oberen linken Bildschirm) eine neue Symbolleiste.

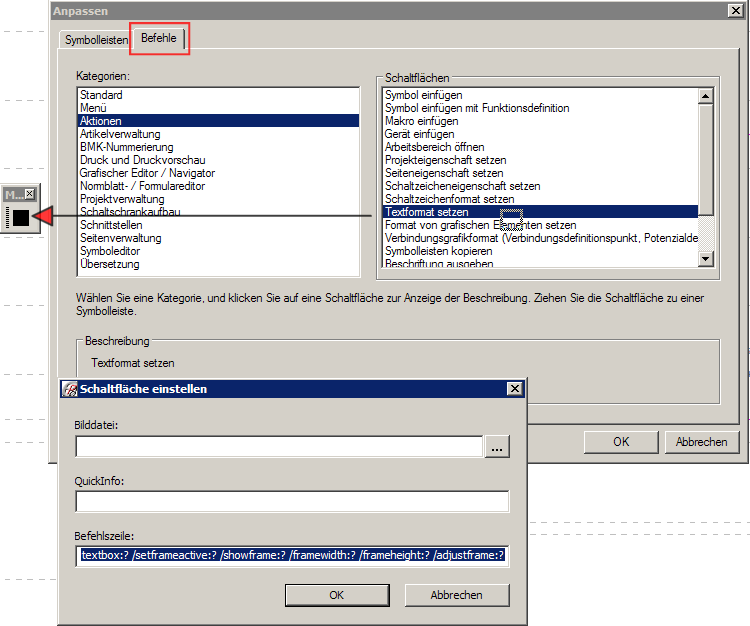
Jetzt ziehen wir mit Drag&Drop die Aktion “Textformat setzen” auf unsere Toolbar:

Im Dialog “Schaltfläche einstellen” kann man nun eine Bilddatei hinterlegen. Folgende Voraussetzung muss das Bild haben:
- Format: *.jpg
- Größe: 16x16px (Pixel)
Beispielbilder:
 → Textfarbe: grün
→ Textfarbe: grün
 → Textfarbe: rot
→ Textfarbe: rot
Diese Bilder könnt ihr mit Rechtsklick/Speichern unter… bei euch auf dem Rechner sichern.
Am Ende des Tutorials sind diese aber auch im Paket enthalten.
Im 2. Textfeld kann meine eine Quickinfo hinterlegen.
Dies ist der gelbe Text wenn man über einen Button fährt (Quickinfo = Kurze Information).
Das füllen wir nun mit einem beliebigen Text, z.B. “Textfarbe: grün” bzw. “Textfarbe: rot” für den 2. Button.
Nun kommen wir zum wichtigsten Feld, der Befehlszeile. Hier wird die Action mit den Parametern eingetragen.
Action?
Parameter?
Die Action ist, wie der Name schon sagt, die Aktion welche ausgeführt wird.
Wichtig: Im späteren Scripting erstellen wir selbst Actions. Der Name für die Action muss dann in die Befehlszeile geschrieben werden.
In unserem Fall “Etwas im grafischen Editor verändern”
Dass heißt wir wollen den markierten Text auf irgendeine weise verändern.
Parameter sind Angaben um die Aktion genauer zu beschreiben.
Man kann es sich so vorstellen:
Eplan weiß mit der Aktion in welchen Raum es gehen muss (Interaktion im Grafischen Editor = Werkstatt).
Mit den Parametern müssen wir noch angeben was getan werden muss:
Wo = Druckerei
Farbe = z.B. grün
Nun geht unser kleiner Zwerg in die Werkstatt.
Dann in die Druckerei und druckt einen Text mit allen Standardparametern.
Aber er macht das ganze in der Farbe wie sie angegeben wurde.
Man kann Parameter auch kombinieren, d.h. man schreibt sie nacheinander.
OK, aber was muss jetzt die das Textfeld der Befehlszeile?
Action: Interaktion im Grafischen Editor
Parameter 1: Textformatierung
Parameter 2: Farbe = grün bzw. rot
Eplan hat einige vorgefertigte Aktionen schon als Vorlage hinterlegt.
In unserem Fall sind alle möglichen Parameter schon eingetragen.
Als Wert ist überall ein “?” hinterlegt.
Dies bedeutet dass der Wert unverändert bleibt (Standardwert: Unser Zwerg macht alles so wie immer)
Ein Parameter ist immer gleich aufgebaut:
/Parametername:Wert
Das ganze immer ohne Leerzeichen!
Aber für was stehen die ganzen Parameter und was sind die möglichen Werte?
Dafür rufen wir mit der Taste [F1] die Hilfe von Eplan auf. Hier suchen wir nun nach unserer Action “XGedStartInteractionAction”.
Im linken Navigator sehen wir nun einige Suchergebnisse.
Unter “Formatierungseinstellungen für Aktionen in Symbolleisten” finden wir alle Parameter in einer Liste.
Als erstes ist es wichtig was wir formatieren möchten. In unserem Fall ist es ein Textformat (Actionname: XGedIaFormatText).
Als Parameter geben wir noch die Farbe mit an (Parameter: /color:?).
In der Spalte “Werte” sind die jeweiligen Werte zu den Parametern beschrieben.
Wir benötigen:
3: grün
1:rot
Unsere Befehlszeile sieht nun wie folgt aus:
XGedStartInteractionAction
/Name:XGedIaFormatText/height:? /color:3
/justification:? /angle:? /font:? /visible:? /bold:?
/italic:? /underline:? /showtextbox:? /setframeactive:?
/showframe:? /framewidth:? /frameheight:? /adjustframe:?
Die ganzen Schritte wiederholen wir nun bei dem 2. Button (rot) hier darauf achten dass der Parameter für color auf 1 steht.
Nun sollte die Toolbar wie folgt aussehen:

- Wenn ihr alles richtig gemacht habt, müsste beim klicken auf einen Button die jeweilige Farbe gesetzt werden.
- Anbei die Toolbar mit Beispielbildern:
- Zip-Datei entpackenMeine erste Toolbar.xml in den Ordner “XML” kopierenText-red.jpg / Text-green.jpg in den Ordner “Bilder” kopierenSymbolleiste über Optionen/Symbolleisten/Importieren… laden





Hi,
Wie bekomme ich eigentlich hin, dass bei einer action die selbst geschrieben wurde – Parameter mit geschickt werden. Vorzugsweise durch Symbolklick. Wie geht das?
Zum Beispiel klickst du auf einen Text und willst jetzt die Schriftgröße ändern, dazu brauche ich aber erstmal den Text als Object.
MFG
deLibe
Hey, bitte im Q&A die Frage stellen. Danke!
sehr gute Erklärungen, habe wirklich viel davon genutzt
Hallo, gibt es auch Tutorial 2 und 3 u.s.w.? Irgendwie komme ich von hier nicht auf die Vorebene, wo alle Tutorial aufgelistet sind.
Sind sehr alte Beiträge. Siehe hier:
https://suplanus.de/search_gcse/?q=%22Tutorial%20%E2%80%93%20Scripting%22
Danke!!!